
まずやりたかったこと、サイト運営者として預かるサイトの視覚化:site2room の始まり
このサイトを公開するにあたり、今まで多くの現場でのサポートをしてきたことからの想いと、それを行うことの面白さの興味・・・これが、まずやりたかったことのひとつ。
休みなしで開いている自分が管理しているサイト(お店)の視覚化だ。
コンビニの店長が自分のお店で、毎日「今日の入り」や「お店の中での利用者の動き・反応」を肌で感じながら経営をしているのと同じ、サイトの利用者の状況を表形式やグラフではない形で、手軽に確実に感じられること、それへの一つのアイデアとして、
サイトを家のように、お店のように考え、間取り図を組んで、そこにアクセスされた情報を配置することからはじめてみよう。
休みなしで開いている自分が管理しているサイト(お店)の視覚化だ。
コンビニの店長が自分のお店で、毎日「今日の入り」や「お店の中での利用者の動き・反応」を肌で感じながら経営をしているのと同じ、サイトの利用者の状況を表形式やグラフではない形で、手軽に確実に感じられること、それへの一つのアイデアとして、
サイトを家のように、お店のように考え、間取り図を組んで、そこにアクセスされた情報を配置することからはじめてみよう。
WEBサイトは家だ!お店だ!自分の部屋だ~ ★site2room
それには、アクセスされたデータが集積している Google Analytics (GA4) との連携が必須だ
Google Analytics (GA4) との連携させる仕組みの構築
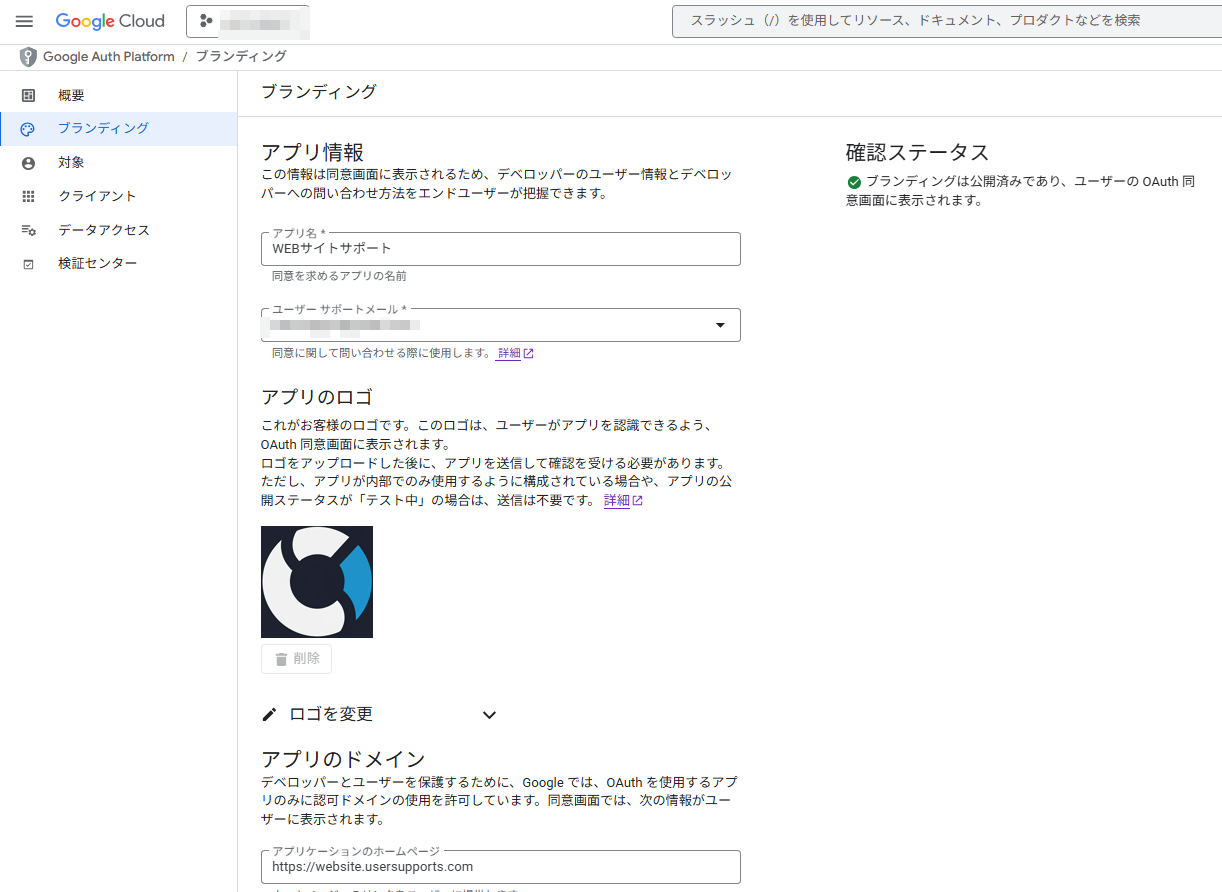
Google Developer Console でこれを実現するためのいくつかの設定、そして何より、それを行うことをGoogleに伝え、厳しい審査にパスしなくてはならない
Google Developer Console でこれを実現するためのいくつかの設定、そして何より、それを行うことをGoogleに伝え、厳しい審査にパスしなくてはならない
それには、アクセスされたデータが集積している Google Analytics (GA4) との連携が必須だ
Google Developer Console で、CLIent id を用意したのち、申請、何度も情報の修正と再申請を繰り返し、ようやく認めてもらえた
サイト自体が適正に用意されている事。プライバシーポリシーや利用規約への、GA4データの利用についての宣言も明記。
テスト環境で、実際に利用する部分を用意した後に、その詳細な手順や内容を Googleに説明するための動画を準備
何度も申請<>やり直しを繰り返し、ついにクリア、公開の機能として準備することができた。
これを進めるにあたり、AIの力を借りて進行することは記録しておく必要がある。従来のようにひとつづつGoogle検索で情報をかき集め、リトライを繰り返すやり方では、これほど短期で実現することは出来なかっただろう。感謝している。
会員登録していただければ、Myページに GA4との連携を行うボタンが表示される


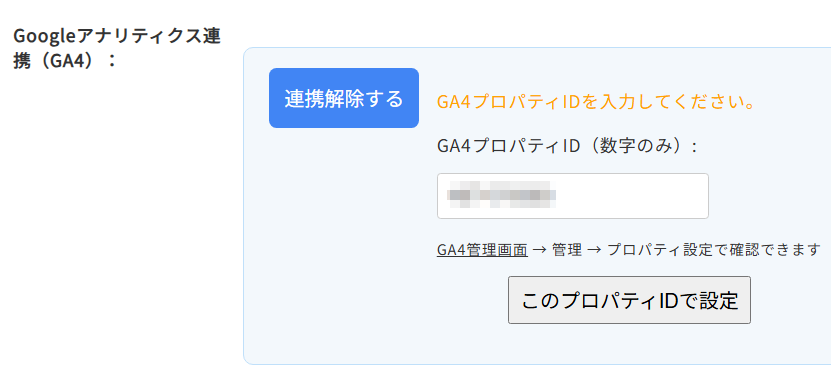
あらかじめ 管理する「ホームページURL」を登録しておいてください。
クリックして Googleの OAuthの仕組みで了解をしていただく。

認証の完了。

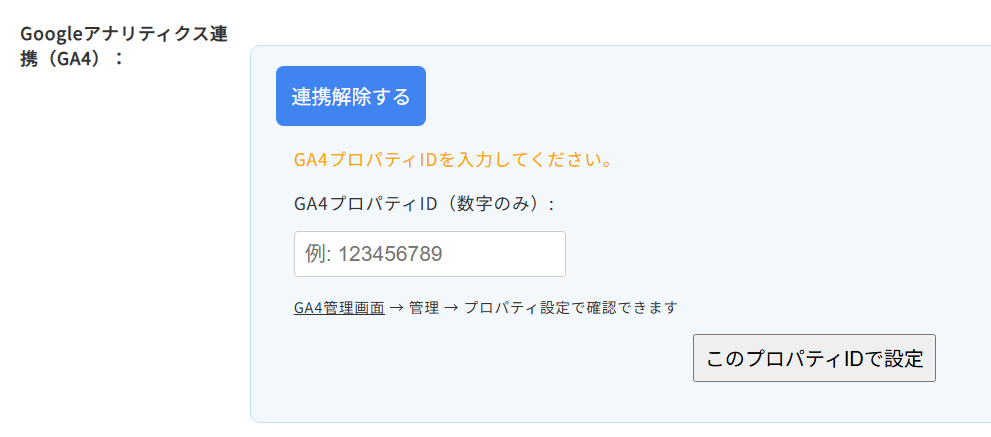
あとは、認証を許可し、GA4で解析したいプロパティID をセットする

プロパティIDを設定後は、画面を更新してください。

じゃこの状態で、ツールの「site2room」を開いてみよう
メッセージが変っていると思います

実行してみますね
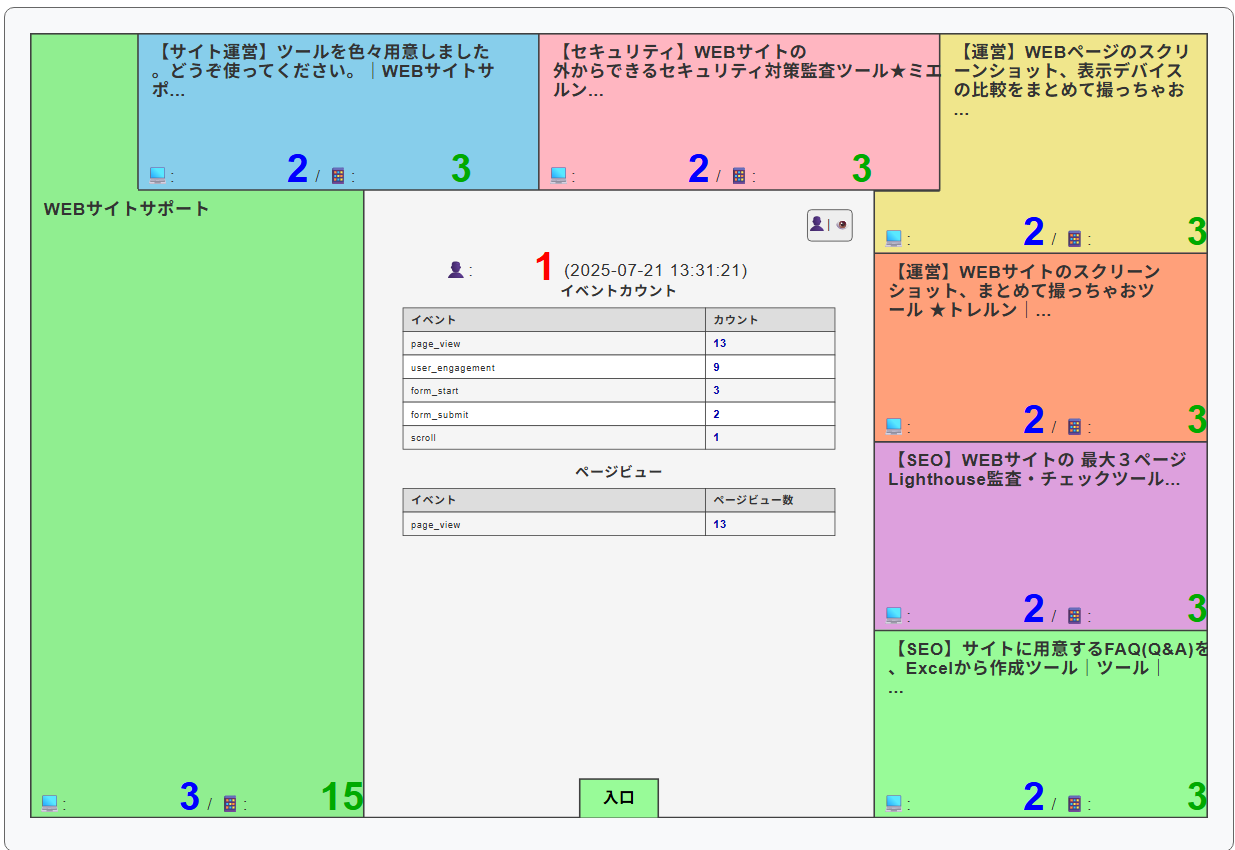
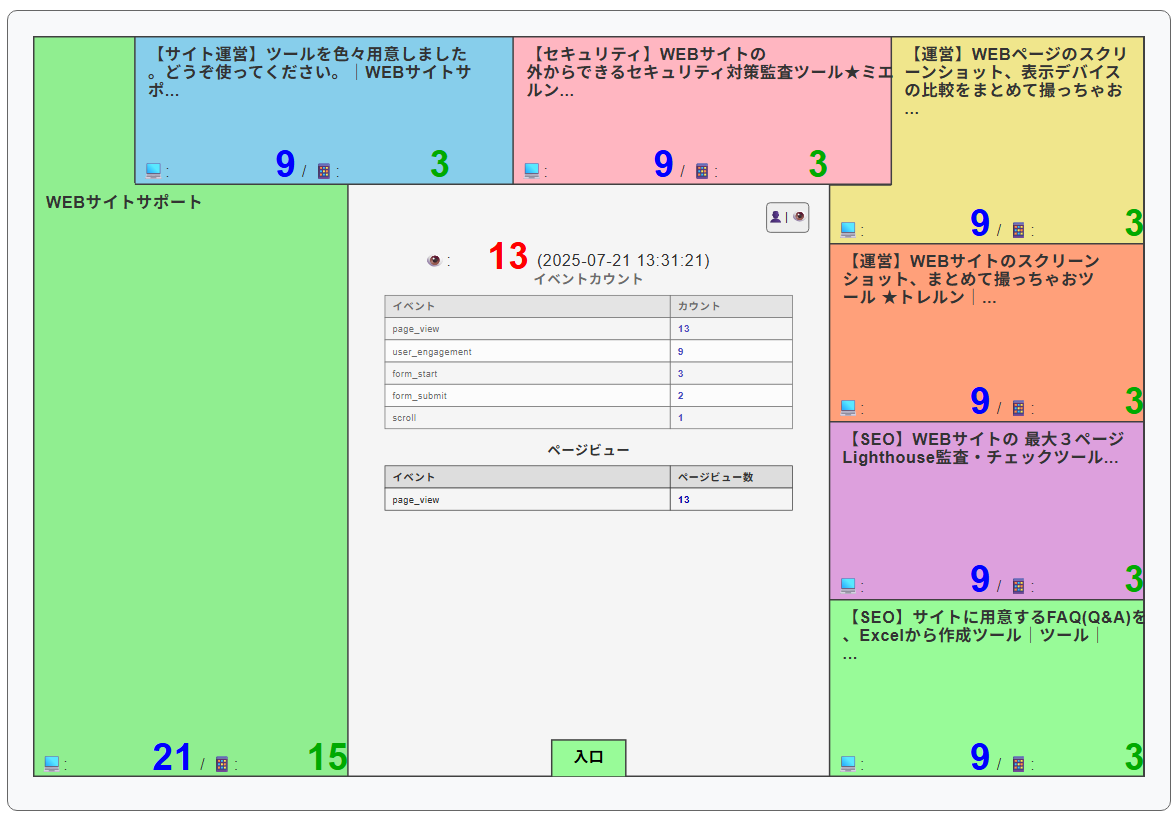
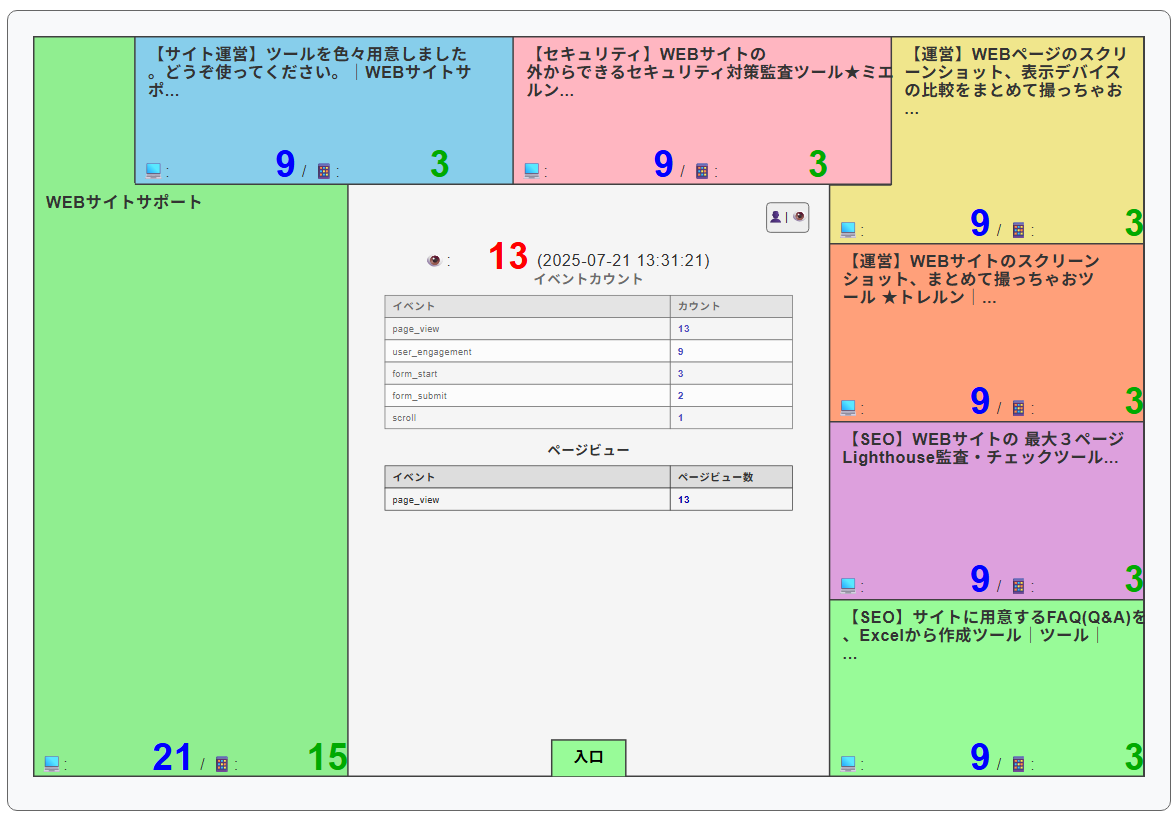
表示されました。
"ひんそ"な数字が並んでいることは無視してください。
(まだ このサイト:WEBサイトサポートが認知されない事・・・この問題自体は別にそれへの対応記録をオープンに公開します)
ActiveUser数の多い順、7部屋(7URL)が表示されています
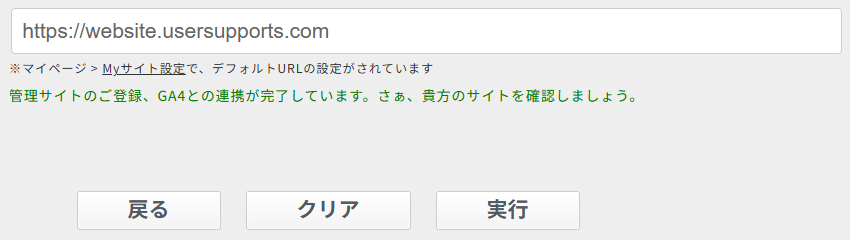
リビング? の右上にある 2つのアイコン その右側をクリックしていただくと

こちらは、表示回数、つまりページビューですね。
Googleの、旧版の UAからの最大変化の一つが、
データ取得のベース(ページ > ユーザー行動)ですが、いままで簡単に見れていた「ページビュー」が、GA4でが少し確認しにくい。
Googleの考えていること、利用者スタンスのさらなる強化から、
ページを主体に考えていたアクセス解析ではなく、
利用者の行動や状態に重きをおいたGA4に変化したのは、理解してるしいいのですが、
それでもやはり現場では「ページビュー」は "大きい" のですよね。

実行してみますね
site2room に、GA4から取得したデータが表示される

表示されました。
"ひんそ"な数字が並んでいることは無視してください。
(まだ このサイト:WEBサイトサポートが認知されない事・・・この問題自体は別にそれへの対応記録をオープンに公開します)
ActiveUser数の多い順、7部屋(7URL)が表示されています
- 各部屋に前日のデータ「2つの数字(デスクトップ / モバイル)」が表示
GA4のAPI取得では各部屋(URL)の数値は前日のものしか取れない - 中央(リビングといいますか、廊下にしてはひろいですが)には、サイト全体のリアルタイムデータ表示
赤い数字、ですね
その下には、リアルタイムのイベントの情報、そう、いまお客様がしていることですね
リビング? の右上にある 2つのアイコン その右側をクリックしていただくと

こちらは、表示回数、つまりページビューですね。
Googleの、旧版の UAからの最大変化の一つが、
データ取得のベース(ページ > ユーザー行動)ですが、いままで簡単に見れていた「ページビュー」が、GA4でが少し確認しにくい。
Googleの考えていること、利用者スタンスのさらなる強化から、
ページを主体に考えていたアクセス解析ではなく、
利用者の行動や状態に重きをおいたGA4に変化したのは、理解してるしいいのですが、
それでもやはり現場では「ページビュー」は "大きい" のですよね。
これから、site2room はどこへゆく?
site2roomは、今の段階では、ただ、四角形書いて、GA4取得情報を表示しているだけですよね?
これから?
はい、色々考えています。
でも、みなさんならもっと素敵なアイデアをお持ちかもしれない。
こんな風になれば、もっと使う!。こうしてほしい、こういうアイデアはどうなんだってのがあったら、どうかお教えください。
(あ、そういうフォームも用意しなきゃな)
site2roomで部屋の描写画面を表示した時点で、取得したデータ自体は全て削除しています。
※なので、再読み込みすると、もう表示はされません。
※なので、画像での取得用ダウンロードボタンを用意しています。
今後は、利用する側のスタンスで考えると、
状態確認>対策検討>対策>再確認の PDCA廻すためには、記録が必要なこともありますので、いづれ、記録しておき比較検討などもできるようにする、といったことも検討中ですが、
いづれにしてもこれらデータを弊社が保存し他で利用するなどという勝手なマネは一切いたしませんので、
ご安心ください。(信じてもらうしかない)
これから?
はい、色々考えています。
でも、みなさんならもっと素敵なアイデアをお持ちかもしれない。
こんな風になれば、もっと使う!。こうしてほしい、こういうアイデアはどうなんだってのがあったら、どうかお教えください。
(あ、そういうフォームも用意しなきゃな)
GA4から取得させていただいたデータには細心の注意を払っています
現時点では、site2roomで部屋の描写画面を表示した時点で、取得したデータ自体は全て削除しています。
※なので、再読み込みすると、もう表示はされません。
※なので、画像での取得用ダウンロードボタンを用意しています。
今後は、利用する側のスタンスで考えると、
状態確認>対策検討>対策>再確認の PDCA廻すためには、記録が必要なこともありますので、いづれ、記録しておき比較検討などもできるようにする、といったことも検討中ですが、
いづれにしてもこれらデータを弊社が保存し他で利用するなどという勝手なマネは一切いたしませんので、
ご安心ください。(信じてもらうしかない)
 WEBサイト
WEBサイト