
サイトを公開。ページを作成。さ、宣伝して集客しなきゃ。
お金あれば・・・
(なくても一応考えるけど)
・・・ほかにもありますけどね。
でも、その前に、各ページにこれは設置しておきたいよね。と思われるのが・・・
(なくても一応考えるけど)
- Google Adsense ほかの広告
- 経費をかけての販促対策
- SEO対策(1回で終わらないけど)
- SNS利用した 投稿・宣伝
- RSSフィード や
- ニュースサイトへの考察とアプローチ
- 外部サイトでの紹介。リンク誘導
・・・ほかにもありますけどね。
でも、その前に、各ページにこれは設置しておきたいよね。と思われるのが・・・
SNSシェアリンク(共有リンク)
XやFacebookなどのアイコンボタンをクリックすれば 投稿できる画面が出てくる・・・あれ、ですよ。
もちろん、こういうツール的なものを設置しただけでいい、わけがない。
いいページ、閲覧者に本当に役立つコンテンツを用意して、閲覧者が「あーこれは他で紹介したいなぁ」と思った時に、ストレスなくクリックして投稿、紹介していただける
・・・そのためのツール、ボタンですよね。
で
もちろん、こういうツール的なものを設置しただけでいい、わけがない。
いいページ、閲覧者に本当に役立つコンテンツを用意して、閲覧者が「あーこれは他で紹介したいなぁ」と思った時に、ストレスなくクリックして投稿、紹介していただける
・・・そのためのツール、ボタンですよね。
で
これはWEBツールコーナーに用意しなきゃ、と思い 実は、このサイトで公開するツールとして創り始めたんです。
創り方自体は比較的容易で、とにかく簡単にさっさと使える、いいツールを創ろう、公開しようとしてました。
創ろうとしていた要求仕様はこんな感じ。
- サイトのURLアドレスを入れれば、サイト内構造を取得し、全ページのSNSシェアリンクを自動生成する
- XやFacebookはもちろん、ThreadやBlueSkyなど現在有効なSNSリンクの自動生成
- アイコン画像をいくつか用意して(ちゃんと、各SNSのアナウンスしている公式に用意されている画像を使って)
- アイコン形式かボックスタイプか指定できる
- 画像は自動的に、画像本体ではなく、SVGコードに変換して、別に画像を用意しなくても使える
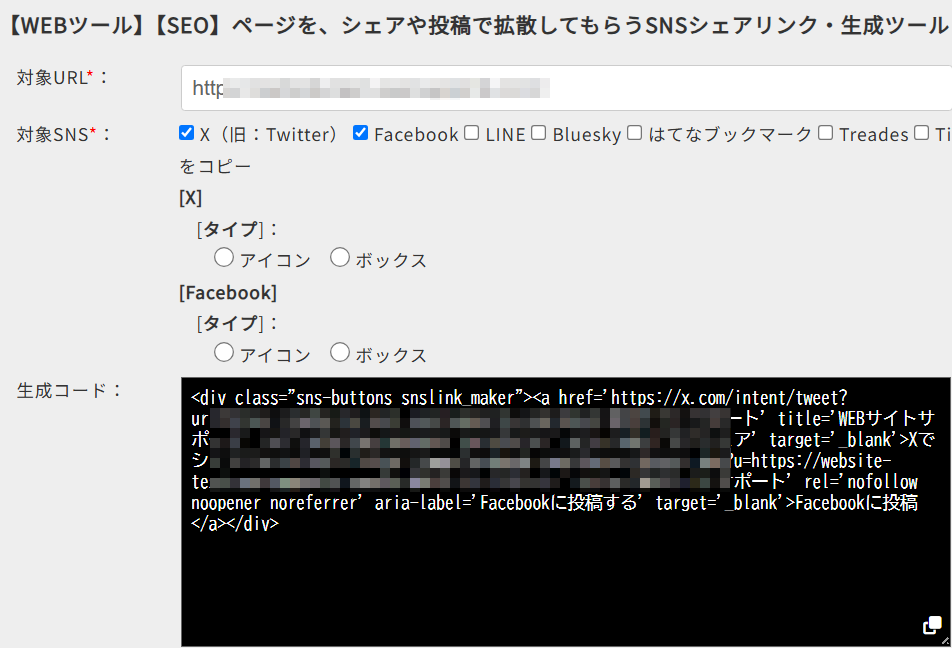
少し、製作途中のキャプチャ、お見せますね。(過去のいぶーつ)
こんな感じ。

まだ、デザイン要素FIX前なんですが、アイコンとかも、公式画像ダウンロードして ひとつづつ創っていたわけですよ。
HTMLテキストの生成まで実装終えて

画像からのSVGコード生成も終え、

もう少しだ・・・
・・・ところが、うまくゆかない事が色々と出てきて、ひとつづつその対応をしていたわけです。
- Instagramは知ってたけど、Threadsも外部からのシェアリンクの案内がなく、創れないのかも?
- 画像からSVGコードへの変換は、仕組み自体はできたけど、クォリティ低く、使えないレベル
- 生成される、SVGコードもかなりのチューニングしなくてはならない
・・・なかなか対応がうまく進まず、試行錯誤をしている時、
世の中で公開されている「SNSシェアリンク作成ツール」を参考にするために調べてみようと。
・・・・・
・・・・・
・・・・・ え?
なんだ。こんな凄い、素敵なツールがすでにあるじゃないか?
しかも、Threads にまで対応してる。
これに対抗して、創る理由? ある?
ないな?
創るの、途中で止めました。
そうさせたのが
AddToAny: Share Buttons by the Universal Sharing Platform
このページにもすでに貼っている

ね、Threads もあるでしょ。
これを簡単に創れる・・・しかも、各ページごとに用意する必要もなく、JavaScriptでページのURLやタイトルを取得して、いい感じのシェアウインドウ開いてくれる。
もういうことないでしょ。
もちろん他にも、WEBツールコーナーに、創って用意したものの中にも、すでに素敵なツールとして同じような公開されているツールありますよ。
ただどれも、もう少しこうならなぁ、こういう機能も欲しいなぁ、とか、有料かぁ、とか・・・・
よし、自分で創ろと思わせられたのですが、このSNSシェアリンク作成ツールに関しては、AddToAny。これでいいでしょ。
会員登録も必要なく、もちろん無料のツール。
しいて言えば、リンクは https://www.AddToAny.com/ に飛んで、そこで色々と動くようなので、ビッグデータ集めてるのかなぁ? とか セキュリティ的にはどうか、とも思いましたが。
いや、これは AddToAny。これでいいでしょ。
簡単に説明しますね。
ね、Threads もあるでしょ。
これを簡単に創れる・・・しかも、各ページごとに用意する必要もなく、JavaScriptでページのURLやタイトルを取得して、いい感じのシェアウインドウ開いてくれる。
もういうことないでしょ。
もちろん他にも、WEBツールコーナーに、創って用意したものの中にも、すでに素敵なツールとして同じような公開されているツールありますよ。
ただどれも、もう少しこうならなぁ、こういう機能も欲しいなぁ、とか、有料かぁ、とか・・・・
よし、自分で創ろと思わせられたのですが、このSNSシェアリンク作成ツールに関しては、AddToAny。これでいいでしょ。
会員登録も必要なく、もちろん無料のツール。
しいて言えば、リンクは https://www.AddToAny.com/ に飛んで、そこで色々と動くようなので、ビッグデータ集めてるのかなぁ? とか セキュリティ的にはどうか、とも思いましたが。
いや、これは AddToAny。これでいいでしょ。
簡単に説明しますね。
AddToAnyで。簡単に、SNSシェアリンクをつくろう
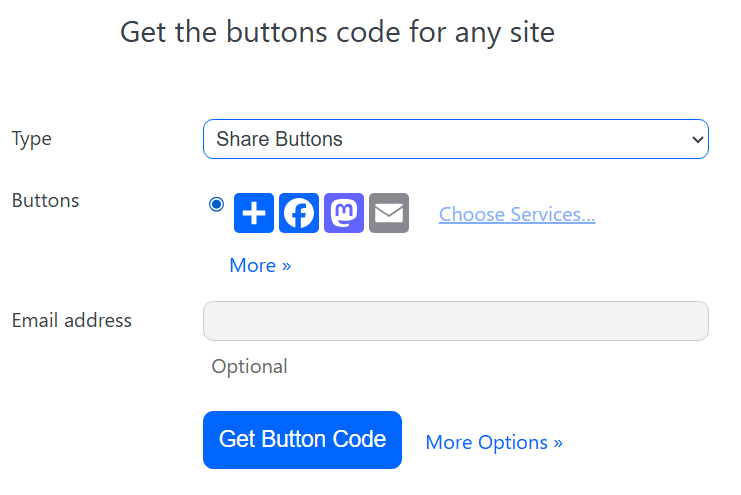
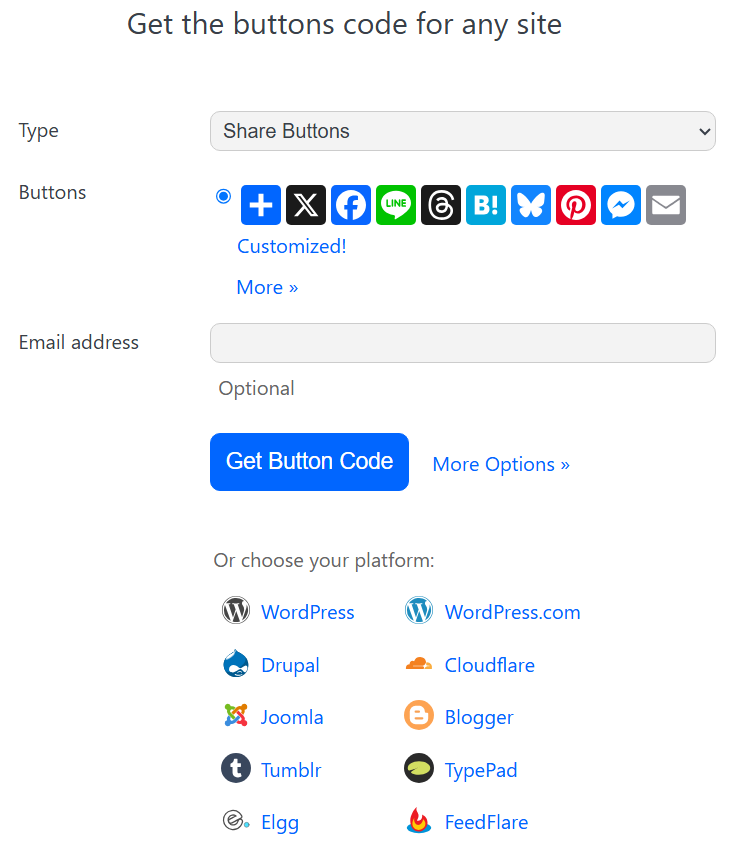
- AddToAnyのサイトにアクセス
https://www.AddToAny.com/ - Get the Share Buttonsをクリック

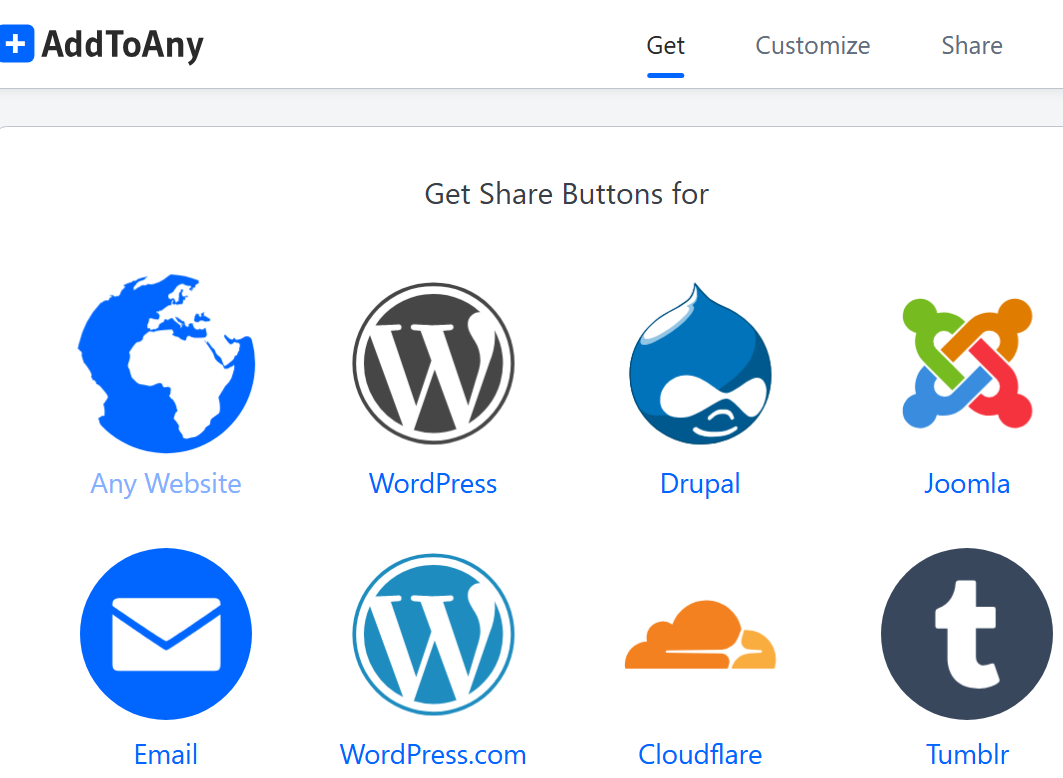
- Any Websiteをクリック

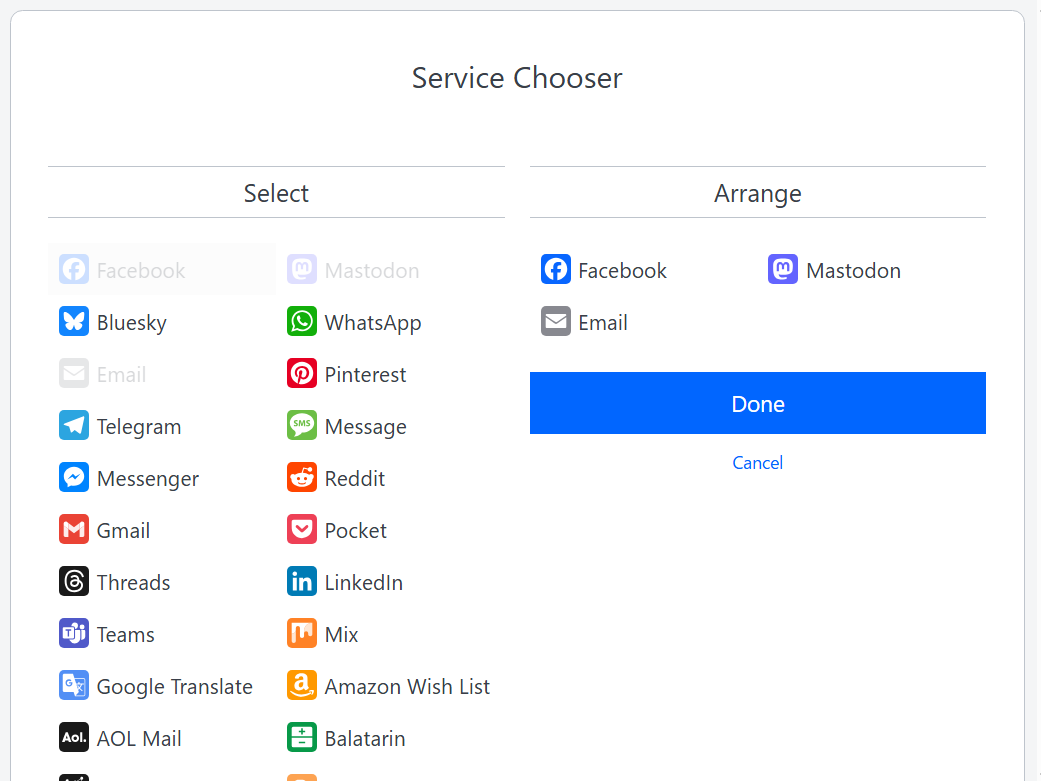
- Choose Services…をクリック

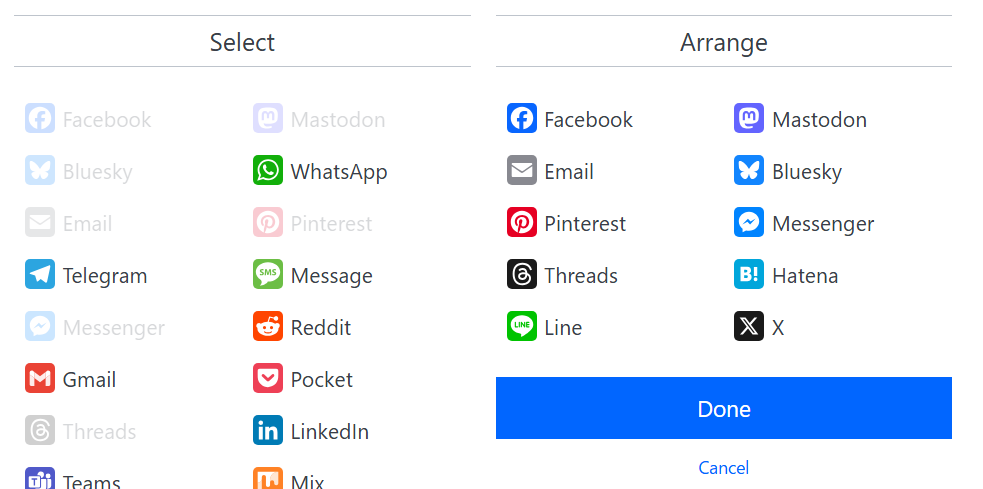
- 左から右に利用するものをセットしてゆきます
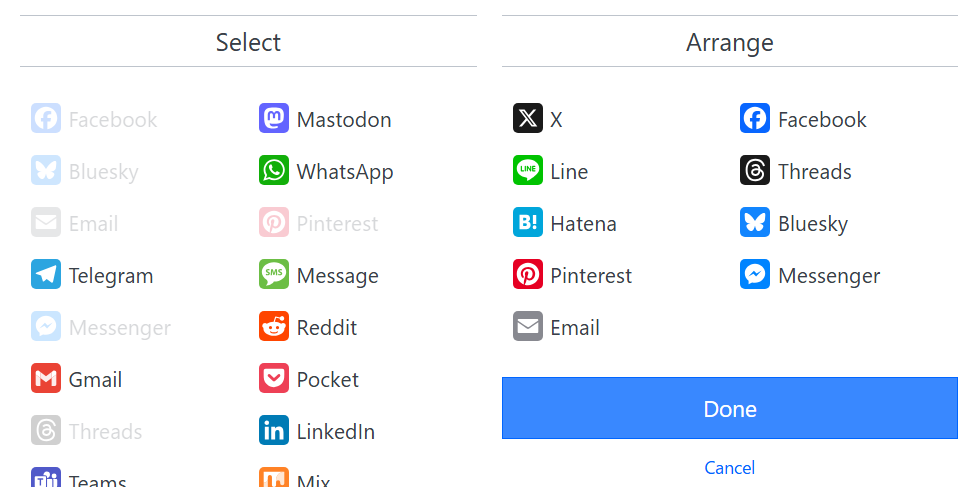
右にセットしたものは。ドラッグ&ドロップで順番を変えられます
よく使われる仕組みですが、わかりやすくて直感的でいいUIですねぇ


- 私は最終的にこうなりました。欲張りだなぁ・・・
[Done]をクリック

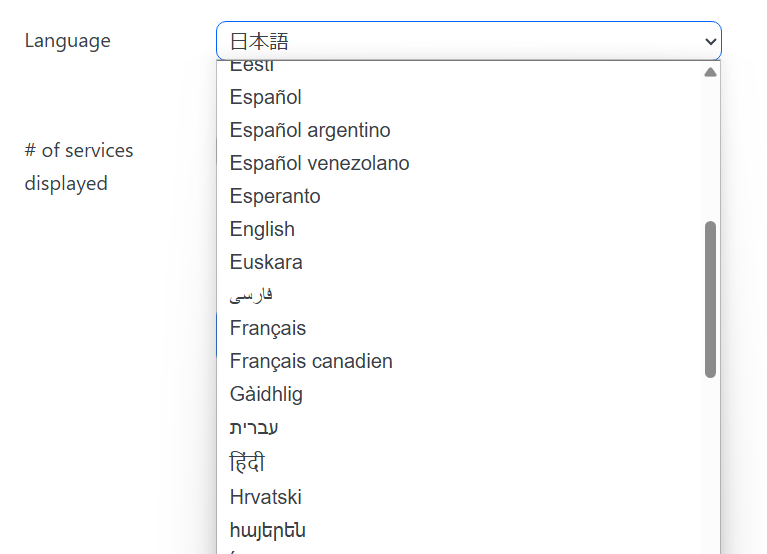
- More Optiosをクリック

- Language で日本語を選択

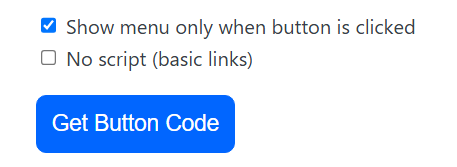
- Show menu only ... をチェックして
[Get Button Code]をクリック

- 完了
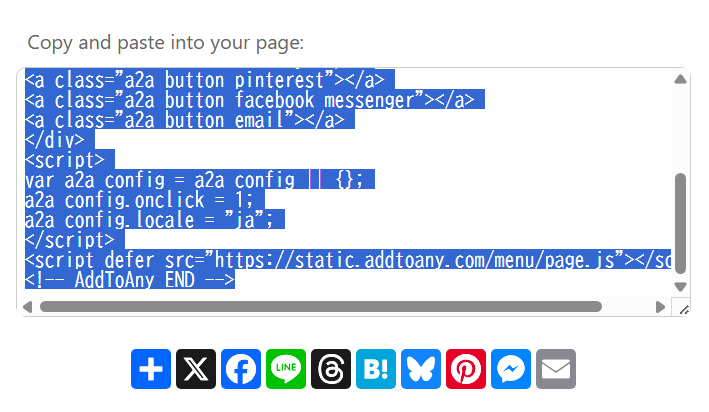
HTMLソースコードがテキストで提示され、あらかじめ選択された状態で表示されます
UX考えた、本当によくできたUIですねぇ。勉強になります

- 取得したソースコード

- いちお意地。スマホではあまり意味ないけど、PCでマウスオーバーで tipが表示されるよう title属性を追加

- これが完成
デフォルトで AddToAny で生成したものは float:left ですが
サイトに貼ったものは、順番逆になりますが、float:right に変えてます
利用させていただき、ありがとうございます。
 WEBサイト
WEBサイト